小白入门:利用vue与express在云服务器搭建项目
云服务器是什么?可以通俗理解是一台正常的电脑,利用云服务器可以正常发布、运营我们的网站。结合目前流行的前端框架vue及express路由、art-template等,可以简单轻松地构建网站项目,并且将会有利于seo、项目业务逻辑复用、管理等。
项目结构
一般正规网站,也就是我们所说的官网,通常会包含两大部分内容:
产品/帮助文档等官网文档
产品业务
绝大部分情况下,官网文档不单纯是为了发挥文档说明的作用,其另一个重要用途更是为seo等做准备。虽然目前vue可以做服务器渲染ssr,但不是十分友好。不妨考虑express结合art-template使用,这样可以简单、有效率地实现seo优化。而产品业务有时是需要高度复用的,所以组件、模块化的管理很重要。vue的组件管理在这一块可以帮助我们解决这个问题。
前期准备
(1) 睿江云云服务器,官网->https://www.eflycloud.com/
(2) 操作系统:Windows 2016_04
node环境搭建
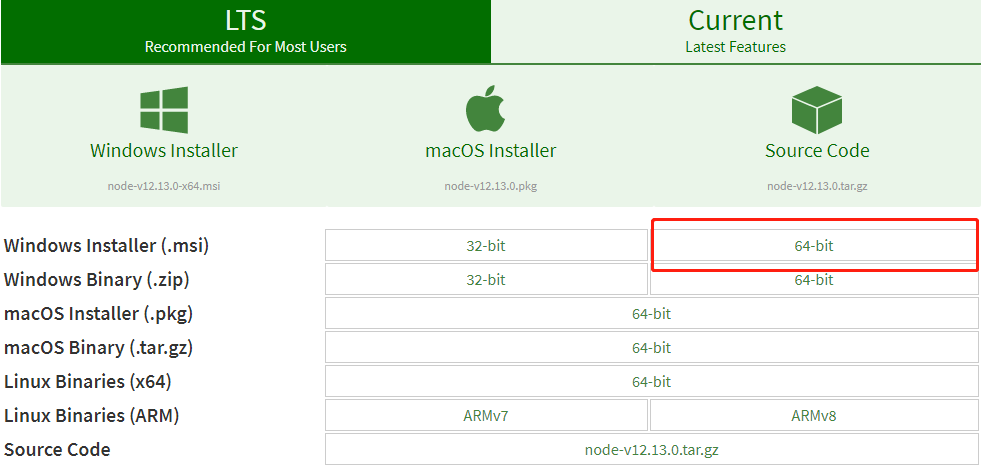
(1) 下载对应云服务器系统的 node.js 版本,node.js官网下载地址:https://nodejs.org/en/download/

(2) 默认直按Next安装C盘
注意:如你需更改存储路径,可参考安装及环境配置步骤:https://blog.csdn.net/u011418943/article/details/90747733
(3) 检查版本,是否安装成功

express 安装
(1) 通过应用生成器工具 express-generator 快速创建应用。express-generator 包含了 express 命令行工具。全局安装:
npm install express-generator -g
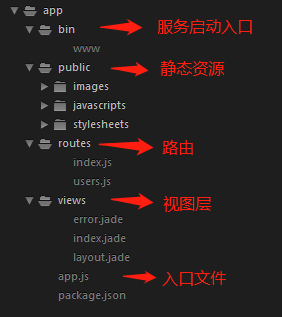
(2) 创建名为app的项目,输入命令:express app。生成的文件结构如下:

我们可以根据实际需要改变项目结构,将静态资源归为三大类:

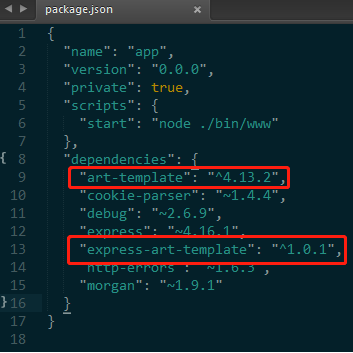
(3) 安装art-tempalte 模板引擎
npm install –save art-template
npm install –save express-art-template
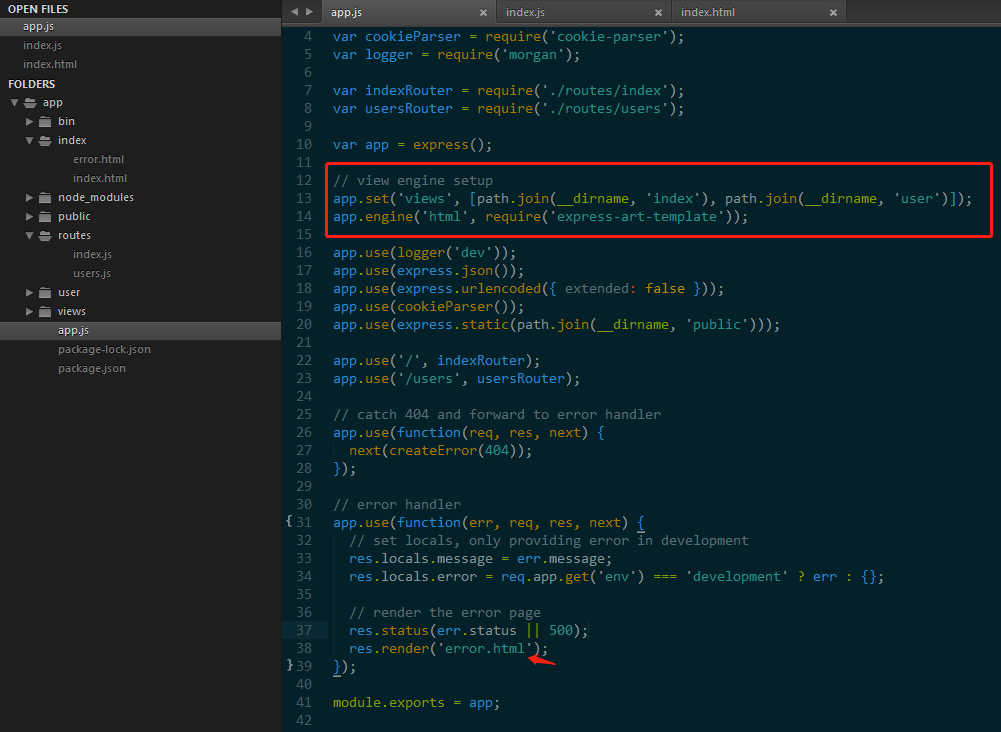
在app.js入口文件设置art-template模板引擎

(4) 安装项目依赖
npm install
(5) 修改对应的路由文件,并且使用正确的模板引擎语法

(5) 启动项目
npm run start
vue 安装
(1) 安装vue手脚架
npm install -g @vue/cli
检查版本
vue –version

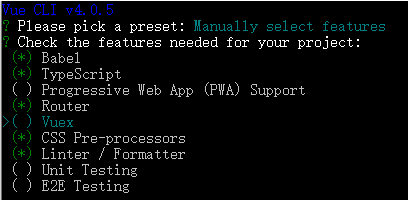
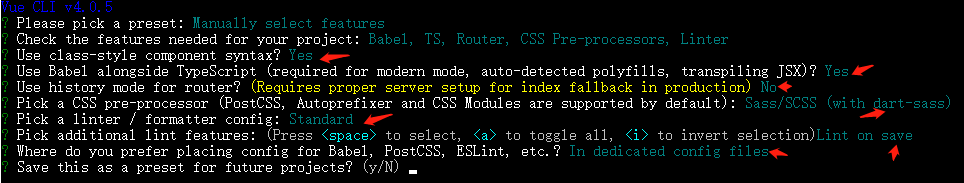
(2) 创建业务user项目,手动选择配置项
vue create user

(3) 启动项目
npm run serve
(4) 打包项目
npm run build
(5) 在express路由引用user业务dist,app.js及user.js的配置如下:

链接:http://127.0.0.1:3000/users/vue

睿江云官网链接:www.eflycloud.com



