template(模板):是可以在wxml中引用的代码,就是在wxml中引用公用的wxml类型的代码,它的作用类似于组件,因此这里简单的说明下template与Component (组件)的区别。
template(模板)与Component (组件)的区别:
template(模板):主要用于显示,简单的说主要是用于嵌入wxml的代码,模板中是可以拥有对应的样式以及逻辑,但是他并没有属于的对应的js文件,它的逻辑依赖于引用的页面。
Component(组件):作为一个单独的功能模块,不仅可以包含页面展示还可以包含该模块的事件逻辑处理。像一个页面一样,Component组件可以包含wxml wxss js json 文件。
总的来说,template(模板)和Component (组件)非常相似,Component (组件)相比于template(模板)更完整,接近于一个独立的模块,有自己的逻辑方法,所以在使用场景上会有一定的区别,template(模板)更多的适用于仅仅是展示用的,而Component (组件)可用于业务上或者涉及的逻辑相对复杂的场景上进行使用。
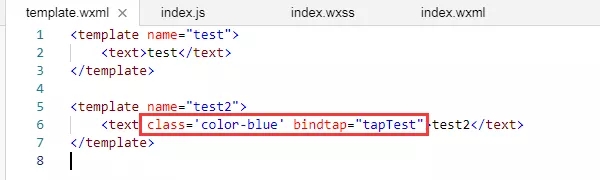
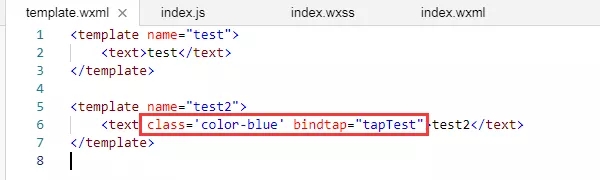
新建一个wxml文件,用template的标签写入对应的内容,并命名name的属性(name相当于ID,具有对应的识别功能)
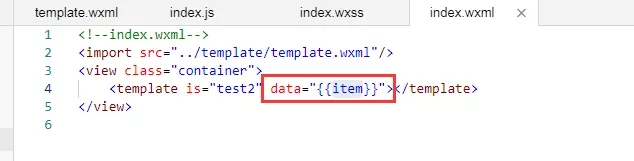
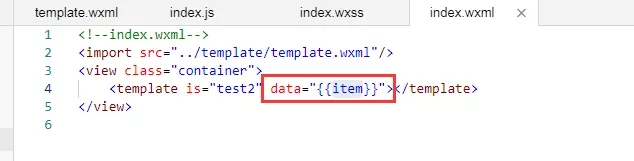
然后在对应的页面中通过import模板文件,并通过template标签进行读取,is属性对应template的name属性,is属性可以通过匹配匹配出要读取的模板。
template是可以依赖于引用页面的样式以及逻辑的,因此引用的时候要非常谨慎注意。如引用js,和wxss。
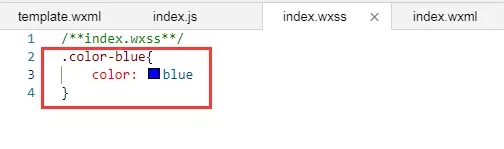
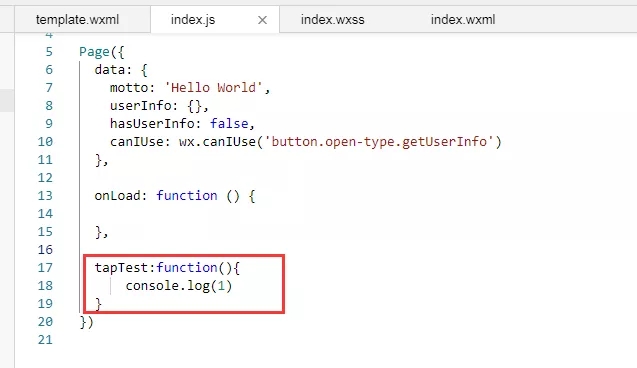
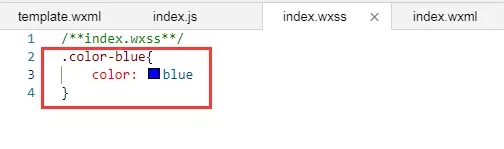
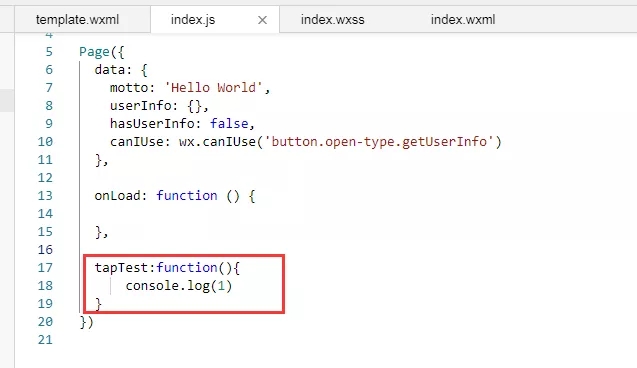
在引入的index文件中的wxss文件加入对应的类名以及加入对应的事件


证明template的代码是可以依赖引入文件的js,css
参数的传递可以通过data属性进行传递并在模板文件中通过item进行赋值


总结:以上就是template模板的一些基础知识,在使用的量上可能没有component那么频繁,毕竟相对与component,template所使用场景还是稍微少了一点。当然如果要深度解析template的案例的话,大家可以参考一下wxPrase的这个插件,插件中就通过template实现富文本的读取。
睿江云官网链接:https://www.eflycloud.com/home?from=RJ0032