数据可视化工具 — Echarts、Highcharts对比分析
2017-06-21 11:37:05 0
何谓数据可视化
说起数据可视化的工具就不得不先提一下数据可视化,何谓数据可视化?数据可视化就是将数据转化为适当的图表,然后将隐藏在图表中的信息展示于受众(即接受这些信息的群众)面前。相比于传统的表格或文档展示数据的方式,它能更加直观的展示数据,使数据更加客观,更具说服力。ECharts简介
ECharts,即Enterprise Charts,百度的一个开源项目,开发团队来自林峰所在的百度商业前端数据可视化团队。目前最高版本是Echarts3.4,新增了象形柱图、主题河流图、水球图。Echarts是一个纯Javascript,基于Canvas,底层依赖ZRender的商业级通用图表库,提供直观,可交互,可个性化定制的数据可视化图表,包括折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、关系图、地图、极地图、热力图、箱线图等等,同时支持任意维度的堆积和多图表混合展示。
其次,Echarts支持PC和移动设备,兼容绝大多数浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),应用场景及范围非常广泛。
Highcharts简介
Highcharts 系列软件包含 Highcharts ,Highstock ,Highmaps ,均为纯 JavaScript 编写的 HTML5 图表库,基于SVG,根据使用者使用情况可依赖于jQuery、Highcharts Standalone Framework等等框架,因此使用时需先引入相应框架。目前最高版本是Highcharts5.0.6 。Highcharts兼容IE6+, chrome,firefox,Safari,完美支持移动端,支持的图表类型有直线图、曲线图、区域图、柱状图、饼图、散点图、仪表图、气泡图、瀑布流图等等,支持多维度堆积以及多图表混合展示。
Highstock是完全包含Highcharts的,Highstock比较适合用于大数据量的时间图表,具有很多高级导航组件,如:缩放、平移、滚动条、时间选择器等等。
Highmaps字面上理解就是地图,它是完全独立的,可以单独使用也可以作为Highcharts的一个组件来使用。
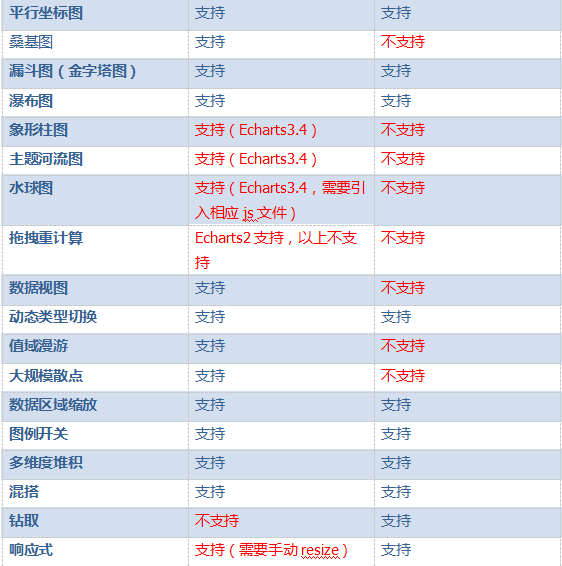
Echarts与Highcharts的比较
关于两者的比较,怎么说呢,Echarts基于Canvas,支持图表相对要多一些,地图的功能也相对更加强大,同时Echarts只能通过API增加事件。Highcharts基于SVG,支持的图表相比Echarts要少一些,但是Highcharts的自由度更大,更开放。以下是两者间的一个简单对比: